我前一篇有點錯誤
fill(mouseX, mouseY,50) //顏色
stroke(200,100,100) //外框顏色
strokeWeight(5) //外框}
circle(mouseX, mouseY, 50);
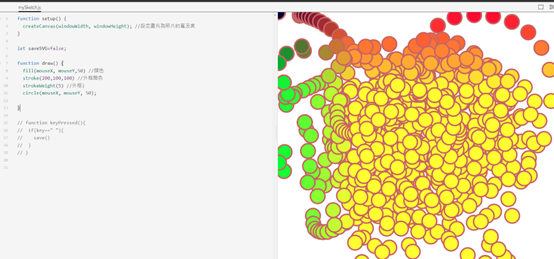
這樣的順序才對,顏色和外框才會正確套用在circle上
利用動態變數mouseX與mouseY放到顏色裡面能在
function draw() {
fill(mouseX, mouseY,50) //顏色
stroke(200,100,100) //外框顏色
strokeWeight(5) //外框}
circle(mouseX, mouseY, 50);
}
越右邊r的數值越高,越下面G對應mouseY就越高
Print(mouseX)//相信寫過python的不陌生
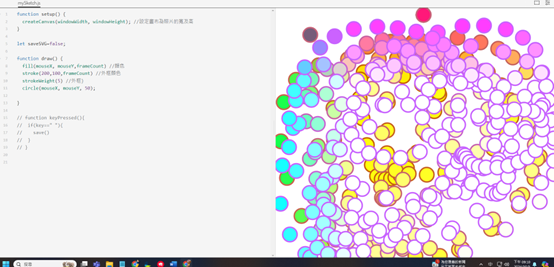
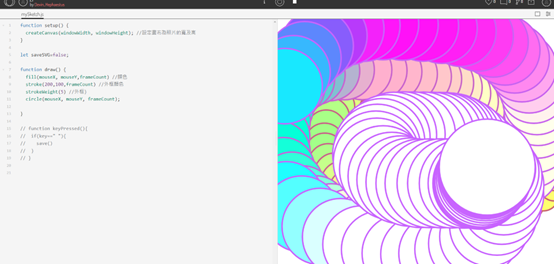
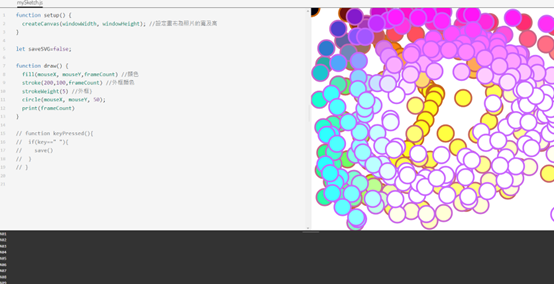
frameCount動態變數,程式執行後會一直變大的數值,放在顏色與大小會有以下效果

如果沒有概念的話可以把frameCount印出來看看
print(frameCount)
儲存照片
創造一個函數,當我按下空白建時輸出一張現在圖面的狀態,
function keyPressed(){
if(key==" "){
save()
}
}
放大來看會有點粗糙,可以增加像素的密度來調高輸出圖片的細節,
function setup() {
pixelDensity(5)
createCanvas(windowWidth, windowHeight); //設定畫布為照片的寬及高
}
下面這個函數能讓解析度提高,
pixelDensity(5)
但也會使你的儲存空間變大
我們還沒進到複雜的圖形,所以上面看起來不太明顯
明天來複習if和迴圈好ㄌ
